From Startup to Open Source: The Journey of a Digital Business Card

Introduction
What started as a startup idea has now evolved into an open-source project that anyone can use. I'm excited to share the journey of transforming QIQR, a digital business card service, into a personal tool that anyone can deploy for themselves in minutes.
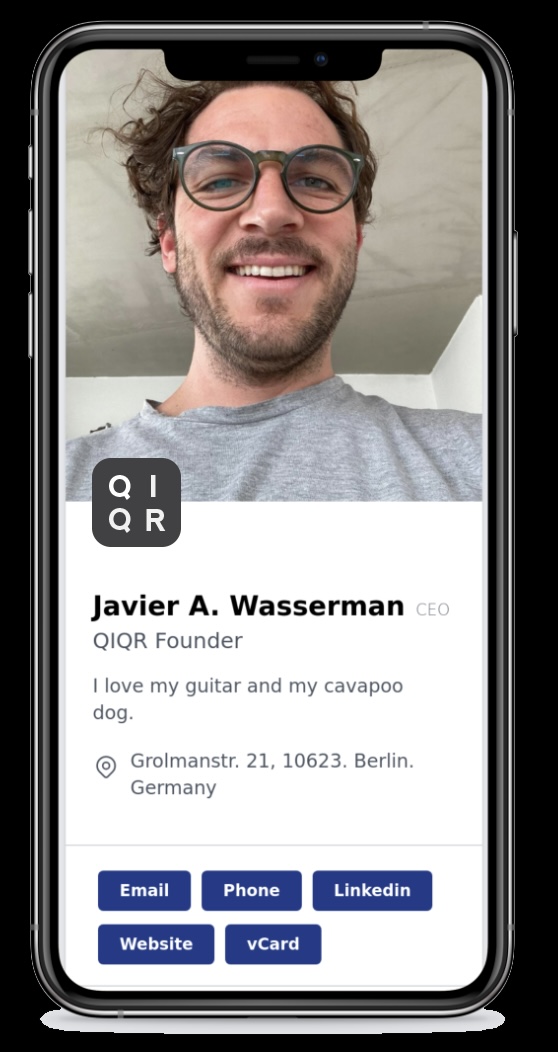
In today's increasingly digital world, traditional paper business cards are becoming obsolete. They're easily lost, quickly outdated, and not particularly eco-friendly. Digital alternatives offer a more dynamic, updatable, and sustainable solution. That's why I created this digital business card project - to provide a simple, elegant way for professionals to share their contact information.
The Transformation Journey
Originally, QIQR was designed as a SaaS product with user accounts, authentication, and a database to store multiple profiles. However, I realized that many people just need a single, personal digital business card without all the complexity of a full-fledged service.
The transformation involved several key changes:
- Removing the Database: Instead of storing user information in a database, all data now comes from environment variables, making it simple to configure and deploy.
- Eliminating Authentication: No more user accounts or login systems - just a straightforward, personal digital business card.
- Simplifying the Architecture: Removed API routes, admin panels, and other complex features to create a lightweight, easy-to-deploy solution.
- Adding One-Click Deployment: Added a "Deploy with Vercel" button for instant deployment without any technical knowledge required.
How It Works
The digital business card is built with Next.js and uses environment variables to customize the card with your personal information. Here's what makes it special:
Key Features
- QR Code Generation: Automatically creates a QR code that links to your digital card, making it easy to share your contact information.
- Responsive Design: Looks great on all devices, from desktop to mobile.
- Smart URL Detection: The QR code automatically detects the current URL, so it works correctly regardless of where you deploy it.
- Environment Variable Configuration: All personal information is configured through environment variables, making it easy to update.
- Open Graph Meta Tags: Proper meta tags ensure your card looks professional when shared on social media.
Technical Implementation
The project uses several modern web technologies:
- Next.js: For server-side rendering and static site generation
- Tailwind CSS: For responsive, utility-first styling
- QRCode.js: For generating QR codes on the fly
- React Hooks: For state management and side effects
One particularly interesting feature is the dynamic QR code generation. Instead of generating the QR code at build time, it's generated on the client side to ensure it always points to the correct URL:
useEffect(() => {
const generateQR = async () => {
try {
const qrDataUrl = await QRCode.toDataURL(currentUrl, { errorCorrectionLevel: 'H' });
setQrimage(qrDataUrl);
} catch (err) {
console.error('Error generating QR code:', err);
}
};
generateQR();
}, [currentUrl]);This approach ensures that the QR code works correctly even if the server is running on a different port or domain than expected.
How to Deploy Your Own Digital Business Card
Getting your own digital business card up and running is incredibly simple:
Option 1: One-Click Deployment (Recommended)
- Click the "Deploy with Vercel" button in the GitHub repository
- Fill in the environment variables with your personal information
- Click "Deploy"
- Share your new digital business card with the world!
Option 2: Local Development
If you prefer to customize the card further before deploying:
- Clone the repository:
git clone https://github.com/jamarks/qiqr-digital-business-card.git cd qiqr-digital-business-card - Install dependencies:
npm install - Create a
.env.localfile with your information (see.env.examplefor reference) - Run the development server:
npm run dev - Make any desired customizations to the code
- Deploy to Vercel or your preferred hosting provider
Customization Options
The digital business card can be customized in several ways:
Environment Variables
These variables control the content of your card:
| Variable | Description |
|---|---|
NEXT_PUBLIC_USER_NAME | Your full name |
NEXT_PUBLIC_USER_TITLE | Your job title |
NEXT_PUBLIC_USER_COMPANY | Your company name |
NEXT_PUBLIC_USER_ABOUT | Short bio about yourself |
NEXT_PUBLIC_USER_EMAIL | Your email address |
NEXT_PUBLIC_USER_PHONE | Your phone number |
NEXT_PUBLIC_USER_LINKEDIN | Your LinkedIn profile URL |
NEXT_PUBLIC_USER_WEBSITE | Your personal website |
NEXT_PUBLIC_USER_LOCATION | Your location |
NEXT_PUBLIC_USER_PHOTO | URL to your profile photo |
NEXT_PUBLIC_SITE_URL | (Optional) Custom domain for your card |
Code Customization
For those comfortable with code, you can further customize:
- Components: Modify the components in the
componentsdirectory - Styles: Update the styling in the Tailwind configuration
- Functionality: Add new features or modify existing ones
The Open Source Approach
Making this project open source was an important decision. It allows:
- Accessibility: Anyone can use it, regardless of technical skill or budget
- Transparency: The code is open for inspection and improvement
- Community: Others can contribute features and fixes
- Learning: It serves as an educational resource for those learning web development
The project is licensed under the Creative Commons Attribution-NonCommercial 4.0 International License, which means you can use it for personal purposes, modify it, and share it - as long as you give appropriate credit and don't use it commercially.
Future Directions
While the current version is fully functional, there are many exciting possibilities for future development:
- Multiple Themes: Different visual styles to choose from
- Additional Social Links: Support for more social media platforms
- vCard Download: Option to download contact information as a vCard
- Analytics: Simple analytics to see how many people view your card
- Multi-language Support: Translations for international use
Conclusion
Converting QIQR from a startup to an open-source project has been a rewarding journey. By simplifying the concept and making it freely available, I hope to provide value to professionals looking for a modern way to share their contact information.
The digital business card project demonstrates how technology can solve everyday problems in elegant ways. It's a small but practical tool that brings the traditional business card into the digital age.
If you find the project useful, consider:
- Starring the repository on GitHub
- Contributing improvements or new features
- Sharing it with others who might benefit
You can find the project at github.com/jamarks/qiqr-digital-business-card.